
[Flutter] 앱 런처 로고 변경
Android
안드로이드 스튜디오에서 간단하게 로고를 사이즈 별로 설정하는법을 소개합니다.
android studio에서 flutter프로젝트 하위에있는 android 폴더를 open합니다.

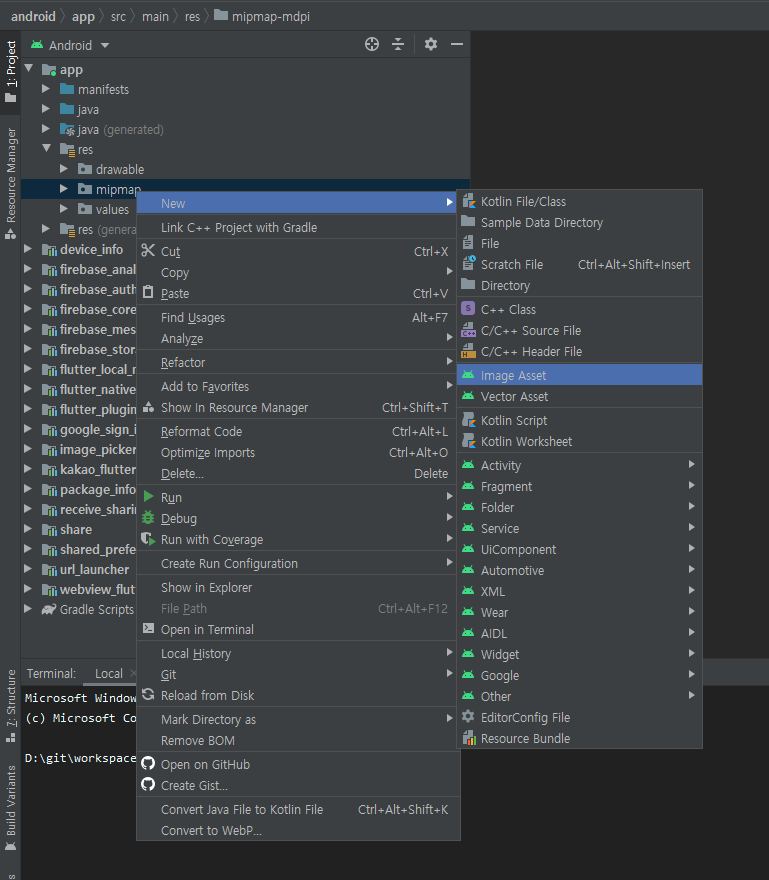
android 파일을 열면 .app/res/mipmap 파일을 우클릭합니다.
New - Image Asset을 누릅니다.

그러면 Asset Stuido창이 열리는데 추가할 로고를 불러옵니다.
* 불러오는 로고 사이즈는 512x512를 추천합니다.

제가 사용할 logo를 불러왔습니다.

아래 Scaling의 Resize 스크롤바를 통해서 사이즈를 조정합니다.
저는 60% 정도로 설정했습니다 :)

이미지를 벗어나는 Background Layer가 default 색상이 초록색으로 지정되어있는데
자신의 로고 background에 맞게 변경하겠습니다.
Background Layer 탭을 클릭하고 Color를 변경합니다.
저는 배경이 하얀색이므로 #FFFFFF 코드로 변경했습니다.

아이콘 이름은 default명인 ic_launcher 그대로 사용하겠습니다.
*만약 이름을 바꾸고싶으시면 해당 이름으로 만든 후에 manifests설정도 해당 이미지를 호출하도록 변경하면 됩니다.
설정을 다하셨다면, 아래의 Next 버튼을 누릅니다.

이렇게 파일이 어디에 생성될지 알려줍니다.
ImageAsset을 사용하여 만들면 이렇게 사이즈 폴더별로 알맞게 넣어줍니다. (매우 편리함 👍)

확인 후 Finish를 누르면
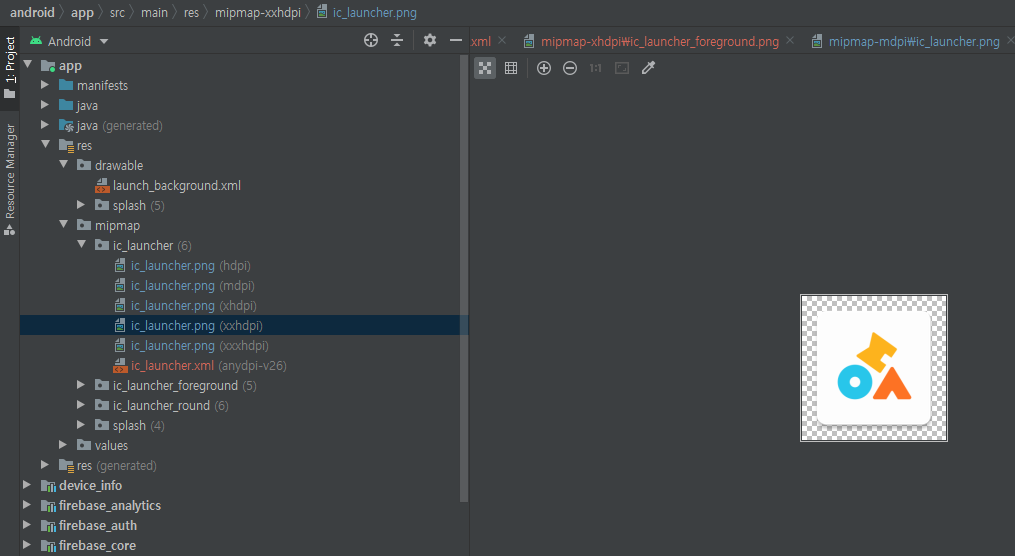
각 폴더에 생성된 것을 확인 할 수 있습니다.

결과
그럼 다시 Flutter 프로젝트로 돌아가 다시 Build를 해보면 설정한 로고로 변경된 것을 확인 할 수 있습니다.

'Mobile > Flutter' 카테고리의 다른 글
| [Flutter] Equatable - For Dart DTO (0) | 2021.06.30 |
|---|---|
| [Flutter] 권한 정의 - Permission (0) | 2021.06.18 |
| [Flutter] 앱 이름 변경 (0) | 2021.06.18 |
| [Flutter] 파이어베이스 세팅 - Firebase Setting (0) | 2021.05.17 |



